Bueno, como podréis ir descubriendo me encanta este programa y lo utilizo muy a menudo, de hecho tengo un foro de diseño que cree hace tiempo FreeDesings, el cual podéis encontrar en la esquina derecha del blog.
Sobre este programa poco puedo contaros, es un programa de edición de imágenes y así se resume, pero se pueden hacer infinidad de cosas con el.
Poco a poco os iré mostrando diferentes tipos de edición de imagen, así como diferentes herramientas del programa.
Yo tengo la versión 8, pero ya van por la CS4, bastante más avanzada que esta, pero personalmente, esta es la versión que as me gusta y por ello es por lo que la sigo usando.
Pero lo primero es lo primero, ¿cómo se utiliza?
Lo primero que nos encontraremos al iniciar este programa es esta pantalla:

En esta pantalla podremos observar diferentes comandos; Antes de nada me gustaría comentar que este programa trabaja por capas, esto es, cada capa es independiente de las demás(a menos que queramos lo contario), y por tanto tenemos que tener en cuenta en que capa trabajamos para luego no llevarnos chascos.
Si tenéis alguna duda sobre lo que escribo, contactad conmigo, no tengo ningún problema en solucionaros dudas (seguramente no podre solucionar todas las dudas ya que nos conozco profesionalmente el programa)
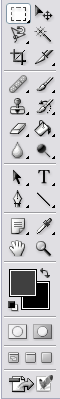
Empecemos de izquierda a derecha y de abajo a arriba, en un primer cuadro de comandos podemos encontrar los comandos mas básicos que utilizaremos en este programa:
 En esta barra se encuentran las herramientas más utilizadas en el photoshop.
En esta barra se encuentran las herramientas más utilizadas en el photoshop.
Cada una de estas herramientas tiene una funcionalidad determinada y algunas de ellas son muy similares a las que podemos encontrar en el «paint», «gimp», «paint shop pro»…Y demás editores de imágenes.
Todas las que podéis observar con una «pestañita» en su parte baja es que tienen una sub-opción, esto es, variantes de una misma función.
Tengo que decir que la mejor forma de conocer las características de las herramientas, es investigando, pero no podemos investigar sin saber, al menos, que cosas pueden hacer.
Explicare brevemente algunas de ellas ya que esto es una toma de contacto con el programa, y otras tendrán una sección a parte.
Hay que tener en cuenta que cada herramienta tiene unas posibilidades características variables, por lo que al cambiar estas características los resultados pueden varias, podemos encontrar esas características debajo del menú [«Archivo»][«Edición»][«Imagen»],aparecerá al elegir cualquiera de las siguientes herramientas.
Como anotación comentar que los nombres que les doy a las herramientas, aparecen si dejamos el ratón encima de ellas o en el caso de las sub-herramientas nada más verlas
Como primera herramienta nos encontramos con «El marco rectangular*:  (*elíptico,*horizontal,*vertical; dependiendo de la selección que hagamos)». Esta herramienta nos permite seleccionar diferentes partes de una imagen. Por lo que podemos dar valores diferentes a lo que seleccionemos (color, enfoque, textura…).
(*elíptico,*horizontal,*vertical; dependiendo de la selección que hagamos)». Esta herramienta nos permite seleccionar diferentes partes de una imagen. Por lo que podemos dar valores diferentes a lo que seleccionemos (color, enfoque, textura…).
Una herramienta que nos será muy útil en caso de querer crear marcos rectangulares en fotos.
A su derecha tenemos la herramienta de selección:  esta herramienta es el puntero, con ella podemos mover las capas y las partes que anteriormente hemos seleccionado con el «marco rectangular».
esta herramienta es el puntero, con ella podemos mover las capas y las partes que anteriormente hemos seleccionado con el «marco rectangular».
Debajo nos encontramos con la «varita magica»: . Esta herramienta es algo parecida al «marco rectangular», pero con la variable de que esta «varita» selecciona por tonalidades de color, lo que la hace muy efectiva para renderizar imágenes con fondo de un solo color o pocos colores.
. Esta herramienta es algo parecida al «marco rectangular», pero con la variable de que esta «varita» selecciona por tonalidades de color, lo que la hace muy efectiva para renderizar imágenes con fondo de un solo color o pocos colores.
A su izquierda nos encontramos con el «lazo»: . Este puede ser:
. Este puede ser:
.-«lazo normal», que sirve para hacer selecciones irregulares con el ratón.
.-«lazo poligonal», igual que el normal, pero solo se pueden hacer líneas rectas.
.-«lazo magnético», hace una selección guiándose por los colores de la imagen.
A sus pies encontramos la herramienta «recortar»: . Esta herramienta nos permite desechar todo lo que no tengamos seleccionado con ella, es una buena forma para hacer fotos de carnet de fotos que nos hayan sacado.
. Esta herramienta nos permite desechar todo lo que no tengamos seleccionado con ella, es una buena forma para hacer fotos de carnet de fotos que nos hayan sacado.
Si miramos a la derecha nos encontramos con la herramienta «sector»: . Esta herramienta hace selecciones por sectorización, yo personalmente no la utilizo, puede que vosotros le saquéis mas rendimiento.
. Esta herramienta hace selecciones por sectorización, yo personalmente no la utilizo, puede que vosotros le saquéis mas rendimiento.
Aquí termina lo que podríamos denominar como «herramientas de selección», y como podéis ver, hay un montón de posibles selecciones a vuestro alcance.
Comencemos con otro tipo de herramientas…
Pincel corrector:  Esta herramienta es utilizada en gran medida para corregir diferentes fallos en una foto, sirve principalmente para clonar(asi como las herramientas derivadas)
Esta herramienta es utilizada en gran medida para corregir diferentes fallos en una foto, sirve principalmente para clonar(asi como las herramientas derivadas)
Pincel:
 El pincel (lápiz de sub-herramienta) nos da la posibilidad de poder pintar lo que nos venga en gana en cualquier parte del documento. A esta herramienta le podemos dar la forma, color, intensidad y textura que queramos a fin de poder personalizarla a nuestro gusto.
El pincel (lápiz de sub-herramienta) nos da la posibilidad de poder pintar lo que nos venga en gana en cualquier parte del documento. A esta herramienta le podemos dar la forma, color, intensidad y textura que queramos a fin de poder personalizarla a nuestro gusto.
Tapón de clonar:  Esta herramienta al igual que el pincel corrector nos permite clonar una imagen de modo que podamos retocar posibles fallos de la misma, a su vez la sub-herramienta «Tapón de motivo», nos permite hacer lo mismo pero con la textura que nosotros elijamos.
Esta herramienta al igual que el pincel corrector nos permite clonar una imagen de modo que podamos retocar posibles fallos de la misma, a su vez la sub-herramienta «Tapón de motivo», nos permite hacer lo mismo pero con la textura que nosotros elijamos.
Goma:  Todos conocemos esta herramienta, las sub-herramienta borrador mágico, nos permite borrar solamente los colores que queramos y/o tengamos seleccionados.
Todos conocemos esta herramienta, las sub-herramienta borrador mágico, nos permite borrar solamente los colores que queramos y/o tengamos seleccionados.
Pincel de historia:  Este pincel se acerca mucho al pincel/lápiz que anteriormente he comentado, salvo que esta herramienta es mucho mas personalizable que la anterior, asi como sus trazos son mucho más redondeados.
Este pincel se acerca mucho al pincel/lápiz que anteriormente he comentado, salvo que esta herramienta es mucho mas personalizable que la anterior, asi como sus trazos son mucho más redondeados.
Bote de pintura:  El bote de pintura me supongo que es también conocido por todos, como sub-herramienta tenemos el «degradado», que nos permite ir de un color a otro, pasando por todas las tonalidades media.
El bote de pintura me supongo que es también conocido por todos, como sub-herramienta tenemos el «degradado», que nos permite ir de un color a otro, pasando por todas las tonalidades media.
Desenfocar:  Esta herramienta nos permite desenfocar lo que tengamos seleccionado, muy útil en caso de querer darle profundidad a una imagen. Como sub, enfocar y dedo. Enfocar hace el efecto contrario, enfoca lo que tengamos seleccionado. Dedo, es una herramienta que distorsiona la imagen como si hubiéramos pasado un dedo por encima, de ahí su nombre, las opciones de «dedo» son configurables de modo que quede como mas nos guste.
Esta herramienta nos permite desenfocar lo que tengamos seleccionado, muy útil en caso de querer darle profundidad a una imagen. Como sub, enfocar y dedo. Enfocar hace el efecto contrario, enfoca lo que tengamos seleccionado. Dedo, es una herramienta que distorsiona la imagen como si hubiéramos pasado un dedo por encima, de ahí su nombre, las opciones de «dedo» son configurables de modo que quede como mas nos guste.
Sobreexponer:  Con esto podemos hacer sobreexposiciones en imágenes haciéndolas mas claras (dependiendo de las opciones que le demos).Como sub: Esponja, satura o desatura colores; Subexponer, lo mismo que sobreexponer pero al contrario, oscurece las imágenes.
Con esto podemos hacer sobreexposiciones en imágenes haciéndolas mas claras (dependiendo de las opciones que le demos).Como sub: Esponja, satura o desatura colores; Subexponer, lo mismo que sobreexponer pero al contrario, oscurece las imágenes.
Puntero: este puntero nos permite hacer selecciones en las capas, así como seleccionar diferentes secciones de las mismas.
este puntero nos permite hacer selecciones en las capas, así como seleccionar diferentes secciones de las mismas.
Texto:  Aquí podremos meter texto en nuestras imágenes, puede ser texto horizontal, vertical, y hacer mascaras de texto.
Aquí podremos meter texto en nuestras imágenes, puede ser texto horizontal, vertical, y hacer mascaras de texto.
Pluma:  Con ella podremos hacer los mejores marcos que podamos imaginar. Esta herramienta nos permite hacer todo tipo de selecciones, con anclajes, giros y demás, una herramienta muy utilizada en la colocación de marcos o en las selecciones difíciles de realizar por su capacidad de adaptación y movilidad. Eso si al principio es bastante difícil de usar.
Con ella podremos hacer los mejores marcos que podamos imaginar. Esta herramienta nos permite hacer todo tipo de selecciones, con anclajes, giros y demás, una herramienta muy utilizada en la colocación de marcos o en las selecciones difíciles de realizar por su capacidad de adaptación y movilidad. Eso si al principio es bastante difícil de usar.
Linea:  En sub-herramienta esta: rectángulo, rectángulo redondeado, polígono, y forma personalizada. Esto es, sirve para crear autoformas, puedes cargar (o crear) las tuyas propias con «forma personalizada». Al final de este Post, pondré recursos para bajarse.
En sub-herramienta esta: rectángulo, rectángulo redondeado, polígono, y forma personalizada. Esto es, sirve para crear autoformas, puedes cargar (o crear) las tuyas propias con «forma personalizada». Al final de este Post, pondré recursos para bajarse.
Anotaciones:  Con esto podemos poner anotaciones por las imágenes, y en casi cualquier sitio. Es muy útil si sabes que tienes que hacer pero lo tienes que dejar a a medias porque no te da tiempo para terminarlo en ese momento.
Con esto podemos poner anotaciones por las imágenes, y en casi cualquier sitio. Es muy útil si sabes que tienes que hacer pero lo tienes que dejar a a medias porque no te da tiempo para terminarlo en ese momento.
Pipeta (cuentagotas):  Yo la llamo, pipeta, pues me recuerda a las pipetas de Química, nos sirve para seleccionar el color que queramos basándonos en los que hay en una imagen y se nos queda guardado. También (con una sub) podemos ver las características de los colores, y por ultimo tenemos una regla.
Yo la llamo, pipeta, pues me recuerda a las pipetas de Química, nos sirve para seleccionar el color que queramos basándonos en los que hay en una imagen y se nos queda guardado. También (con una sub) podemos ver las características de los colores, y por ultimo tenemos una regla.
Mano: Con ella podemos mover las imágenes, vamos como un puntero pero solamente nos hace movernos por ellas.
Lupa:  Que puedo decir de una lupa, sirve para podernos acercar hasta un máximo de 1600%, pudiendo ver muy grandes los pixeles.
Que puedo decir de una lupa, sirve para podernos acercar hasta un máximo de 1600%, pudiendo ver muy grandes los pixeles.
Cuadro de Colores:  En este cuadro de colores podemos encontrar dos colores seleccionables a gusto, de modo que los tengamos a mano, podemos cambiar el primario y secundario con la flecha de arriba y ponerlos en Blanco/Negro con el de abajo.
En este cuadro de colores podemos encontrar dos colores seleccionables a gusto, de modo que los tengamos a mano, podemos cambiar el primario y secundario con la flecha de arriba y ponerlos en Blanco/Negro con el de abajo.
Mascaras: Esta herramienta sirve para crear mascaras, mas adelante explicare más detalladamente cómo se utilizan y para qué.
Barras de Visualización/ImageReady: Con el primer cuadro podremos modificar la visualización del PhotoShop, y con la de debajo, podemos cambiar a la ventana del ImageReady, que sirve para poder crear Gif’s animados y demás cosas.
Esto es una pequeña introducción de como es el PhotoShop a primera vista, y de la utilización de las herramientas más utilizadas, aun quedan los filtros, y las especificaciones (más profundas) de cada herramienta y de la utilización practica de las mismas.
En siguientes Post, empezaremos a utilizar las herramientas de este cuadro y a descubrir diferentes utilidades de las mismas.
Si tenéis alguna duda o queréis que empiece con alguna explicación en concreto, hacérmelo saber.
