Para saber de HTML, primero debemos de saber que es internet, además de conocer algo de historia (esto no es imprescindible, pero el saber no ocupa lugar).
¿Como surgio Internet?
El departamento de defensa americano necesitaba una infraestructura de red para interconectar sus ordenadores y se creó DARPA. El objetivo inicial fue el desarrollo de técnicas que permitieran intercambiar información de una forma sencilla y segura. Esto suponía que el sistema de comunicaciones no dependiera de un único punto estratégico y que los mensajes pudieran llegar a su destino por distintos caminos, frente a la eventualidad de un ataque militar que destruyera parte de la red de telecomunicaciones.
¿Que es Internet?
Internet es una interconexión de muchas redes que usan un protocolo de
comunicaciones llamado TCP/IP.Se creó a para permitir la compartición de
recursos entre diferentes organizaciones y centros de investigación. Pero en realidad Internet no es una red, sino mas bien la conexión de muchas redes de ordenadores, es intercambio de información y, según sus conocedores y admiradores, es una filosofía y un servicio al trasvase de informaciones entre las personas de todo el mundo. (*Wikipedia)
¿Que es HTML y para qué sirve?
HTML es HyperText Markup Lenguage, vamos casi nada. Es usado para describir la estructura y el contenido en forma de texto, así como para complementar el texto con objetos tales como imágenes.
De esta forma el navegador puede interpretar este «texto» y de esa forma nosotros podremos ver perfectamente una página web.
¿Como funciona Internet?
Para poder distinguir que organización es la que tiene una maquina que provee información en la red, Internet no solo asigna direcciones a esas maquinas o hosts, son también nombres de dominios que representan el tipo de organización.
- http:// (HyperText Transfer Protocol)
- https://(Secure HyperText Transfer Protocol)
- www.*** (World Wide Web)
- ***. ***
- .com(organismos comerciales [compañías])
- .edu (organizaciones educativas [universidades])
- .gob (organizaciones del gobierno americano de ámbito civil )
- .mil (departamento de defensa americano)
- .net (organizaciones de administración de redes)
- .org (otras organizaciones)
- .int (organizaciones internacionales)
- .es(España)
- .uk(Reino Unido)
- .it(Italia)
- .dr(Alemania)
- .au(Australia)
- .fi(Finlandia)
- .ki(Kiribati)
El objetivo principal de internet es ofrecer capacidades de comunicación El
sistema de comunicación que mejor conocemos es el telefónico, en el que
cada hogar tiene asignado un numero, con el que es identificado.
Si queremos hacer una llamada solo tenemos que marcar su número
(999999999) para ponernos en contacto con él.
En internet, todo lo que está conectado, tiene un numero identificativo,
denominado DIRECCION IP.
Si un ordenador conectado a internet quiere comunicarse con otro:
- El 1º pedirá comunicarse con la IP del 2º,
- El 2º al ver de quien es la “llamada” contesta al 1º con la información solicitada.
Ejemplo –> Hay dos ordenadores
- Ordenador 1 con una IP : 100.68.58.14
- Ordenador 2 con una IP : 102.34.97.58
Su conversación seria la siguiente:
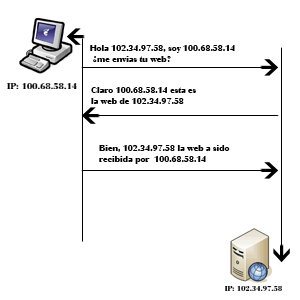
Ordenador1: Hola 102.34.97.58, soy 100.68.58.14 ¿me envias tu web?
Ordenador2: Claro 100.68.58.14 esta es la web de 102.34.97.58
Bien, 102.34.97.58 la web a sido recibida por 100.68.58.14
Aqui, graficamente:
Este «esquema» es una simplificación del protocolo que se usa para la transmisión de datos entre ordenadores y te puedes hacer una idea de cómo funciona Internet.
Esta comunicación se repite con cada objeto de la web, ya sea texto, fotos, estilos, scripts…En definitiva, todo lo que puede llegar a tener una web.
Dominios
Sabiendo esto, nos preguntamos, ¿Porque entonces yo…pongo «www.google.com» y no su IP?
Porque el usuario de Internet utiliza nombres de dominios para hacer referencia a una IP. Puesto que, es mucho mas fácil recordar nombres, que números, por tanto, los dominios nos facilitan la navegación.
Conociendo todo esto ya podemos empezar a trabajar HTML.



