Lo primero que debemos de saber a la hora de hacer HMTL, es que es Texto Plano, esto es, no es necesario ningún tipo de programa para poder escribirlo, si bien, hay diferentes programas que nos facilitan esta labor.
Por tanto os aconsejo que utilicéis el «Bloc de notas» o en su defecto el WordPad, para hacer HTML. Hay también programas que os ayudan en la creación de HTML, ya que colorean las diferentes etiquetas y códigos del HTML, como es el Gedit.
El HTML es un lenguaje que basa su sintaxis en un elemento de base al que llamamos etiqueta. La etiqueta presenta frecuentemente dos partes:
Todo lo incluido en el interior de esa etiqueta sufrirá las modificaciones que caracterizan a esta etiqueta. Así por ejemplo:
Las etiquetas <b> y </b> definen un texto en negrita. Si en nuestro documento HTML escribimos una frase con el siguiente código:
<b>Esto esta en negrita</b>
El resultado Sera:
Esto está en negrita
Partes de un Documento HTML
Además de todo esto, un documento HTML ha de estar delimitado por la etiqueta <html> y
</html>. Dentro de este documento, podemos distinguir dos partes esenciales:
Informativas como por ejemplo, el titulo de nuestra página.
Nuestro texto e imágenes delimitados a su vez por otras etiquetas como las que hemos visto.
El resultado es un documento con esta estructura
<html>
<head>
</head>
<body>
<b>Este texto está en negrita</b>
</body>
</html>
En los documentos HTML, las minúsculas y mayúsculas son indiferentes, esto es, da lo mismo escribir <html>, <HTML> o <HtMl>, pero algunas tecnologías (EJ; XML) no son compatibles con este tipo de caligrafía y exigen las minúsculas, por tanto os recomiendo que utilicéis las minúsculas, ya que además de acostúmbranos bien por si nos da por aprender otras cosas, es mucho más bonito a la vista.
Con estos mínimos conocimientos podemos ya crear nuestra primera pagina, si copias y pegas esto en un documentos de «Blog de notas» o «Gedit»:
<html>
<head>
<title>El rincon de Sakrow (titulo de la pagina)</title>
</head>
<body>
<p><b>Lugar de conversación sobre, informática, libros…</b></p>
<p>Ahora estamos aprendiendo lo que es la negrita y el párrafo, esta línea es otro párrafo…</p>
</body>
</html>
Ahora podemos guardar el documento con extensión «.html» o «.htm» de manera que podemos luego abrirlo con el navegador. Mejor que utilicéis nombres para las paginas sin espacios, tildes ni mayúsculas, ya que dan fallos y muchas veces es mas lioso. No es que tengas que hacer nombres cortos para las paginas, puedes hacerlas tan descriptivas como quieras. Puedes ayudarte de símbolos como «-» o «_», para hacer separaciones, por ejemplo: el-rincon-de-sakrow.html
Una vez creado y guardado el documento podemos abrirlo con el navegador que tengamos, hacemos click derecho encima del documento, le damos a «Abrir con…» y elegimos el navegador que queramos.
Posible problema: Al utilizar el Block de Notas en Windows en ocasiones, aunque pongamos extensión .html, el documento se guarda como si fuera un texto(.txt)y no una página web(.html). Lo que está pasando es
que el Block de Notas tiene predeterminado guardar sus archivos con extensión .txt y en realidad lo que
está guardando en el disco duro es el-rincon-de-sakrow.html.txt
Para conseguir tener el control de las extensiones en el block de notas y en Windows en general podemos
acceder a MI-PC y en el menú de Ver seleccionáis «Opciones de carpeta». En la ventana que sale pulsamos
en la solapa «Ver» y nos permite deseleccionar una caja de selección que pone «Ocultar
extensiones para los tipos de archivos conocidos».
De esta manera conseguiremos que se vea siempre la extensión del archivo con el que estamos trabajando y que el
Block de Notas nos haga caso cuando le indicamos que grabe el archivo con otra extensión que no sea .txt
Con el programa Gedit, este problema no ocurre, ya que por predeterminado no escribe ninguna extensión, por tanto si no le ponemos ahora extensión(al guardar) nos la pedirá al intentar abrirlo y lo hará de manera automática. Ej; si abrimos el documento con Firefox u otro navegador, pondrá la extensión «.html» al documento.
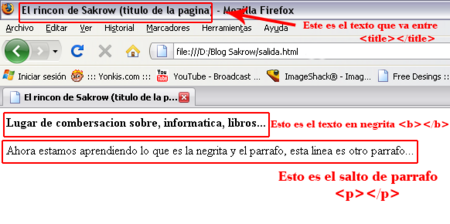
Si habéis puesto la el código en el Block o en el Gedit y habéis guardado bien, al abrir el archivo, os tiene que salir esto:

So os fijáis en la parte izquierda arriba, podéis observar que el texto introducido entre
Si ahora hacéis click con el botón derecho sobre la página le dais a «Ver código fuente» veréis como en una nueva ventana aparece el código de nuestra página. Este recurso es
de extremada importancia ya que nos permite ver el tipo de técnicas empleadas por otros para la
crear sus páginas.
Con todo esto asimilado ya estamos en condiciones poder empezar a investigas otras etiquetas de HTML.
